Estos artículos son parte de la serie:
- Creando juegos de aventura con Adventure Game Studio (I)
- Creando juegos de aventura con Adventure Game Studio (II)
- Creando juegos de aventura con Adventure Game Studio (III)
- Creando juegos de aventura con Adventure Game Studio (IV)
- Creando juegos de aventura con Adventure Game Studio (V)
- Creando juegos de aventura con Adventure Game Studio (VI)
 Adventure Game Studio es un programa creado por Chris Jones para que amateurs de la creación de videojuegos puedan hacer sus juegos de aventura al estilo de los juegos que hacía Sierra y/o LucasArts a mediados de los 90. En particular, AGS permite concentrar a la persona o al equipo en la creación de contenido del juego y facilitar la programación de los guiones que conformarán la historia. AGS se ha convertido a lo largo de estos años en un programa muy poderoso, con una gran gama de características, un lenguaje de scripting muy flexible, y una excelente comunidad dispuesta a ayudar y con gente bien simpática. En la parte anterior habíamos comenzado la importación de sprites que utilizaremos dentro del juego, y creamos a Joe, el personaje de la mini-historia que llevaremos a juego de aventura.
Adventure Game Studio es un programa creado por Chris Jones para que amateurs de la creación de videojuegos puedan hacer sus juegos de aventura al estilo de los juegos que hacía Sierra y/o LucasArts a mediados de los 90. En particular, AGS permite concentrar a la persona o al equipo en la creación de contenido del juego y facilitar la programación de los guiones que conformarán la historia. AGS se ha convertido a lo largo de estos años en un programa muy poderoso, con una gran gama de características, un lenguaje de scripting muy flexible, y una excelente comunidad dispuesta a ayudar y con gente bien simpática. En la parte anterior habíamos comenzado la importación de sprites que utilizaremos dentro del juego, y creamos a Joe, el personaje de la mini-historia que llevaremos a juego de aventura.
Esta parte es una introducción a la creación de habitaciones en AGS. Una habitación es un ambiente donde se desarrolla una parte del juego (o todo inclusive). Cada ambiente que hayas pensado en el documento de diseño se convertirá en una o más habitaciones que habrá que dibujar y crear dentro de AGS. Seguiremos paso a paso la creación de una habitación, y veremos las partes que lo conforman, casi todas ellas necesarias para programar la interacción. En la siguiente parte entraremos de lleno con la programación.
Parte V: Creando las habitaciones
Como dijimos en la introducción, las habitaciones son el espacio donde el o los personajes van a transitar e interactuar. Cada ambiente que hayas pensado en tu documento de diseño se convertirá en una o más habitaciones dentro de AGS. Las habitaciones contienen una gran cantidad de información que detallaremos en esta parte. Esta información incluye los objetos que están dentro de la habitación, y unas áreas que cumplen diversas funciones.
Materiales
Para esta parte requeriremos el paquete de gráficos [ZIP, 3,5MB] de la parte IV, que incluye todas las ilustraciones que utilizaremos en este tutorial, más la fuente en AGS del juego. Consulta esa parte para ver el listado de archivos que trae.
Cómo maneja AGS las habitaciones
Las habitaciones en AGS se identifican todas mediante un número. Todos los archivos de las habitaciones que vayan en el juego deben tener el formato roomX.crm, donde X es el número de habitación, ej. room1.crm corresponde a la habitación 1, room25.crm corresponde a la habitación 25. Esto no significa que el editor vaya a molestar si se tienen archivos de habitaciones con otro formato de nombre, sólo que no habrá forma dentro de AGS de referenciar esas habitaciones.
Creando una habitación
Para crear una habitación, haremos click sobre el título de Room Editor, y en la barra de menú aparecerá un item llamado Room, dentro del cual estará la acción New Room. Obtendremos una pantalla como la siguiente:
De allí lo siguiente que haremos será importar un fondo volviendo al menú Room y escoger Import background…. En ese momento iremos al directorio de recursos gráficos (que debiste descomprimir a estas alturas) y escoger el archivo /rooms/1/room1.png. AGS dará una advertencia de que el fondo a importar tiene un tamaño diferente al anterior, y que de continuar borrará una información. Como la habitación es nueva, eso no importa, así que haremos click sobre Yes y continuaremos.
Opciones Generales
En esta pantalla tenemos unas opciones generales para la habitación. Comencemos por los 4 botones en la esquina superior izquierda, que sirven, respectivamente, para guardar la habitación, definir las interacciones, editar el script de la habitación y editar los mensajes de la habitación.
Podemos animar los fondos haciendo click sobre Animating backgrounds… y luego creando fotogramas. La advertencia es que crear animaciones de esta manera sólo es recomendable si: a) una gran parte del fondo estará animada, b) la animación es corta, pues el máximo de fotogramas es 5.
El resto de las opciones nos permite establecer la música que se va a reproducir en esta habitación, si se permite guardar y cargar partidas, si se va a esconder el personaje (ej. para habitaciones vistas desde los ojos del personaje), la vista del personaje, y el volumen de la música.
Veremos también 4 líneas amarillas sobre el fondo. Estas líneas corresponden a los bordes de la habitación, y cuando el personaje cruza una de estas líneas, se puede programar una interacción para que haga alguna acción, ej. ir a otra habitación.
Continuaremos ahora a la pantalla de Areas, así que es allí donde haremos click.
Las áreas de una habitación
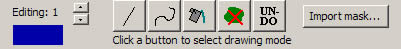
Las áreas definen mucha información sobre la habitación, existiendo 4 tipos de éstas: los Hotspots, las Walkable Areas, los Walk-behinds y las Regions. Cada area se define «pintándola» sobre el fondo, y para ello contamos con los cinco botones que están en el tope de la ventana.
El selector que está más a la izquierda permite establecer el área sobre la que están trabajando. El botón de línea permite dibujar (sorprendentemente 😉 ) líneas, el siguiente, dibujo libre, el tercero llena áreas cerradas (o llena toda la pantalla si no está totalmente cerrada), el cuarto borra el área, el quinto deshace la última acción. El último botón permite importar máscaras a partir de imágenes. Si las áreas no son muy complicadas, es preferible hacerlas directamente en AGS, pues la importación de archivos tiene sus detalles técnicos.
Los Hotspots
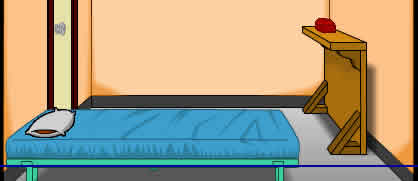
Los Hotspots indican las partes de una habitación y, a diferencia de los objetos, no suelen tener una animación especial o movimiento, por lo que bien pueden dibujarse permanentemente como el fondo de la habitación. Notarás en el caso de esta habitación, tanto la cama como la mesa nunca se mueven, por lo que las dibujamos junto con la habitación. Otras cosas como la almohada, las llaves o la caja sí se van a mover, por lo que no las incluimos en el fondo, sino que van a pasar a ser objetos, algo que explicaremos más adelante.
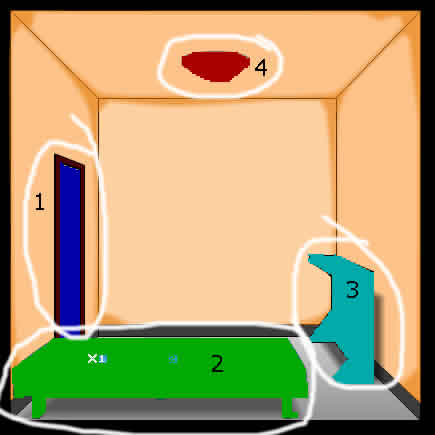
Para nuestra habitación crearemos 4 hotspots. El primer hotspot cubre la puerta, el segundo, la cama, el tercero, la mesa, y el cuarto, la luz en el techo. Los 4 hotspots deberían tener este aspecto.

Notarán que en el anterior diagrama hay dos equis (una gris, y otra cyan, ambas dentro del area verde). Estas equis representan los «Walk-to point«, y son puntos que uno determina para cada hotspot. Uno establece este punto cuando se quiere que el personaje camine hasta allí antes de hacer alguna acción sobre un hotspot correspondiente. De no establecerse un punto, o borrarlo después de ubicado, simplemente el personaje ejecutará la acción inmediatamente, sin caminar hacia ningún lado. Esto es particularmente útil para lugares donde hay que estar cerca para interactuar, como una puerta, por ejemplo.
Para establecer un Walk-to point para un hotspot, se escoge el hotspot correspondiente, se hace click al botón de Set walk-to point y se hace click en la parte de la pantalla donde queramos que el personaje camine. El botón de Remove walk-to point eliminará el punto, si existe.
Por último, para cada hostpot será necesario darle un nombre en el campo Name, que será el nombre que mostraremos al jugador, y un nombre de variable en el campo Script O-Name, que por ahora le pondremos el mismo nombre. Esta última variable jugará un papel importante en la siguiente parte de este tutorial. Se pueden establecer hasta 29 hotspots dentro de una misma habitación. Ten en cuenta que dentro del Hotspot 0 no se puede dibujar nada. Esto se aplica igualmente al walkable area 0 y al walk-behind 0.
Las Walkable Areas
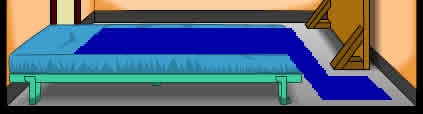
Las Walkable Areas definen el área donde el personaje puede caminar. Es importante establecerlas correctamente, o el personaje podría verse caminando sobre una pared o sobre alguna parte de manera no natural, ej. un escalón, un precipicio. Es crucial recalcar que estas áreas están definidas para el punto correspondiente a los pies del personaje, es decir, el punto más abajo del personaje, en el centro horizontal. Esto quiere decir que las áreas de caminata en una habitación como la que incluímos en este tutorial requieren que, horizontalmente, sus bordes no alcancen las paredes, como vemos en la ilustración a continuación:

Se puede establecer una vista distinta para el personaje mientras esté en un área. También se puede establecer el nivel de zoom de un personaje, que no es más que el porcentaje de escalamiento de sus imágenes. Se puede poner un número fijo para toda el área, o agregarle un poco de perspectiva utilizando escalamiento contínuo, marcando la caja Use continuous scaling. Cuando se utiliza escalamiento contínuo, el escalamiento se interpola entre la línea superior del área (corresponde al primer número) y la línea inferior (corresponde al segundo número). Para el personaje que utilizamos en este tutorial tendremos que utilizar un nivel de zoom contínuo entre 62 y 68%. Para otras habitaciones puede que sea necesario hacer ensayo y error de estas cifras para que el personaje se pueda ver proporcional a la habitación. Se pueden establecer hasta 16 áreas de caminata en una misma habitación.
No es necesario que los walk-to points definidos anteriormente estén exactamente dentro de las áreas de caminata establecidas aquí. Si estos puntos se encuentra fuera de las áreas de caminata, el personaje simplemente caminará hasta el punto dentro del área que lo deje más cercano.
Si probáramos la habitación estando en este estado, veríamos que el personaje estaría caminando efectivamente dentro del área azul, pero extrañamente se vería caminando encima de la cama. Los Walk-behinds proveen las áreas donde los objetos en el fondo cubren parte del personaje.
Los Walk-behinds
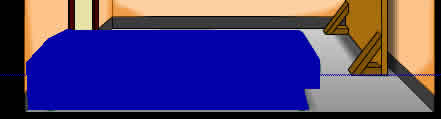
Los Walk-behinds establecen las partes de una habitación que «tapan» la visibilidad del personaje. Es la forma como daremos un aspecto tridimensional a la habitación. Cada área de este tipo incluye una línea llamada baseline, que es la altura que determina si un personaje está «delante» o «detrás» de un objeto. Una vez más, el punto con el que se compara esta altura con la del personaje es en base al punto más abajo del personaje, en el centro horizontal. Para el caso de nuestra habitación, hemos establecido el área de la cama de la siguiente manera:

Si la habitación fuese un poco más grande, podríamos notar que cuando el personaje esté caminando más abajo de la cama, él cubrirá la misma, mientras que si está caminando más arriba de la cama, será ésta quien lo cubra. Para algunos casos, establecer el baseline será un proceso de ensayo y error.
Nótese que no siempre es necesario establecer el baseline dentro del objeto. Es perfectamente posible tener cosas como materos colgantes que puedan cubrir al personaje, un caso donde el baseline iría bastante más abajo que las máscaras de los materos.
Se pueden establecer hasta 15 walk-behinds en una misma habitación.
Las Regions
Las Regions son la respuesta a una necesidad de proporcionar mayor funcionalidad a las áreas de las habitaciones. En una región se puede modificar el nivel de luz para un personaje (a menor porcentaje, más oscuro se verá) con la opción Light Level, o se puede tinturar al personaje con la opción de Colour tint. Las Regions ofrecen un mayor número de interacciones que los mismos walk-behinds, y serán útiles para ciertas tareas de programación. En nuestra habitación de ejemplo no tenemos regiones creadas todavía.
Se pueden establecer hasta 15 regiones distintas en una misma habitación.
Poniendo objetos dentro de la habitación
Los objetos son cosas relativamente pequeñas que pueblan la habitación. Pueden ser objetos que el jugador necesite agarrar para su misión, o pueden ser objetos que necesitan ser movidos, o pueden ser perfectamente objetos necesarios para animar una parte de la habitación. La funcionalidad de los objetos es múltiple.
Para esta habitación crearemos tres objetos: las llaves, que estarán sobre la cama; la almohada, que estará sobre las llaves; y una cajita roja que irá sobre la mesa.

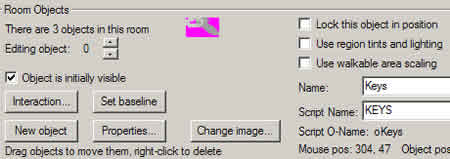
Para crear un objeto haremos click sobre el botón de New object, y haremos click en la parte de la habitación donde queremos que esté. Inmediatamente una taza azul aparecerá en la habitación. Si no la pusiste bien a la primera, no importa: puedes arrastrar el objeto hasta su lugar final. Lo recomendable sería cambiar de una vez la imagen de la taza azul por la imagen final. Al hacer click sobre Change image… iremos a la pantalla de sprites, donde escogeremos la imagen de las llaves. También estableceremos el nombre del objeto en Name, y su variable correspondiente en Script Name, cuya funcionalidad es similar a la de los hotspots.
Notaremos que es posible también establecer un baseline para el objeto con Set baseline. Posee la misma funcionalidad que el baseline de los walk-behinds, sólo que en este caso si el personaje está detrás del objeto, éste será el que cubra al personaje.
La caja de Use region tints and lighting permite que el objeto herede los colores asignados por la región donde se ubique el objeto. La caja de Use walkable area scaling permite que el objeto herede el escalamiento asignado por el área de caminata donde se ubique el mismo. Lock this object in position en realidad no hace nada sobre el objeto, sino que fija la posición de éste en el editor, de tal manera que se puedan manipular más fácilmente otros objetos si se encuentran encima o debajo.
Crearemos, además de las llaves, los objetos correspondientes a la alhomada y a la cajita roja. Sus posiciones deberían ser aproximadamente como se muestra en el diagrama:

Estableceremos un baseline tanto para las llaves como para la almohada, justo donde pasa la línea azul. Esto garantizará que el personaje no camine «encima» de estos objetos. La cajita roja, por estar en la parte más alejada de la pared, no será necesario ponerle un baseline. De otra manera se establece el baseline en el tope de la habitación.
Si te equivocaste y creaste un objeto de más, puedes borrarlo haciendo click secundario sobre el objeto. AGS te pedirá confirmación sobre la acción.
Guardando la habitación
Llega ahora la hora de guardar la habitación. Guardémosla con el nombre room1.crm dentro del directorio de las fuentes de AGS del juego. Si lo hemos hecho correctamente, la pantalla de Room Editor nos mostrará en la lista la habitación número 1. Si quieres ponerle una descripción a la habitación, haz click secundario sobre la habitación y presiona la opción llamada Edit room description….
Probando la habitación
Para probar la habitación, necesitaremos que el personaje comience su aventura en esa habitación dentro de algún área caminable. De no ser así el personaje no podrá moverse a ningún lado.
Para modificar estos parámetros, entraremos a la pantalla de Characters, seleccionaremos a Joe, y modificaremos el número ubicado en Start in room a 1 si no lo tenías puesto ya, y unas coordenadas en X y Y que estén dentro del área de caminata. Para saber algún punto de coordenadas, regresa al Room Editor y pasa el mouse sobre la habitación: el texto identificado con Mouse pos te dirá las coordenadas de ese punto. Una vez hechos esos cambios podremos probar el juego y ver a Joe caminando por la habitación.
Conclusión
En esta parte ejemplificamos la creación de una habitación, paso por paso. Comenzamos estableciendo unas opciones generales, luego una multitud de áreas que proporcionan información sobre el juego, como hotspots, áreas de caminata y máscaras. Finalmente pusimos unos objetos en la habitación que serán de utilidad a Joe.
Veremos que aunque Joe puede caminar dentro de la habitación, no puede hacer nada aún. Eso se debe a que no existe ninguna interacción programada. Es en este punto donde comienza la tarea de programación, y será lo que cubriremos en la siguiente parte. Dejaremos como ejercicio para el lector la creación de la segunda habitación, aunque ya está disponible en el paquete de este tutorial como referencia.


esto es feooooooooooooooo 👿 👿 👿 👿 👿 👿 👿 👿 👿 👿 👿 👿 👿
Esto no es feo. Es AGS
Lo siento, no podía dejar pasarlo 😉
Excelente tutorial, ya estoy ansioso esperando la sexta parte
cuando sale la sexta parte?
Todavía no tiene fecha de salida. Estoy trabajando actualmente con una persona que está escribiendo esta parte. Gracias por preguntar 🙂
quiero la sexta parte porfavor
tiene ya fecha de salida la sexta parte?
no entiendo nada
el personaje me sale roger y no joe
los objetos me aparesen abajo del las cosas
es un desastre
como creador de juegos me muero de ambre
Ciro, gracias por ayudarnos a los que estamos empezando con esto. Yo no consigo que mis juegos puedan usar en las fuentes la letra ñ, los acentos ni las aperturas de los signos de exclamación e interrogación. ¿Cómo puedo hacer para importar fuentes con los caracteres ASCII extendidos para estos casos? Gracias, por favor contestame en lo posible a mi mail
Con las fuentes SCI que trae el proyecto de AGS por defecto no vas a poder utilizar caracteres con acentos, sino que estás limitado a usar los caracteres ASCII.
Necesitas importar una fuente TrueType para lograr esto. Con una fuente TrueType tienes la libertad de usar los caracteres que contenga.
Si aún así insistes en usar las fuentes SCI, podrías aplicar un truco que complicaría la escritura de los diálogos, y es algo más bien avanzado. Podrías modificar las fuentes para reemplazar los símbolos por las letras acentuadas, y escribir la fuente correspondiente cuando pongas el diálogo. Ejemplo: Reemplazas el caracter "%" por "á" en tu programa de edición de fuentes, y luego el diálogo sería algo como "R%pidamente"…
a mi no me deja mover el personaje ni siquiera me deja dibujar las "Walkables areas", alguien puede explicar como se hace para los que somos más cortos?? xD venga, gracias