Estos artículos son parte de la serie:
- Creando juegos de aventura con Adventure Game Studio (I)
- Creando juegos de aventura con Adventure Game Studio (II)
- Creando juegos de aventura con Adventure Game Studio (III)
- Creando juegos de aventura con Adventure Game Studio (IV)
- Creando juegos de aventura con Adventure Game Studio (V)
- Creando juegos de aventura con Adventure Game Studio (VI)
 Adventure Game Studio es un programa creado por Chris Jones para que amateurs de la creación de videojuegos puedan hacer sus juegos de aventura al estilo de los juegos que hacía Sierra y/o LucasArts a mediados de los 90. En particular, AGS permite concentrar a la persona o al equipo en la creación de contenido del juego y facilitar la programación de los guiones que conformarán la historia. AGS se ha convertido a lo largo de estos años en un programa muy poderoso, con una gran gama de características, un lenguaje de scripting muy flexible, y una excelente comunidad dispuesta a ayudar y con gente bien simpática. La cuarta parte de esta serie pone en práctica el flujo de trabajo en la producción de un juego de aventura.
Adventure Game Studio es un programa creado por Chris Jones para que amateurs de la creación de videojuegos puedan hacer sus juegos de aventura al estilo de los juegos que hacía Sierra y/o LucasArts a mediados de los 90. En particular, AGS permite concentrar a la persona o al equipo en la creación de contenido del juego y facilitar la programación de los guiones que conformarán la historia. AGS se ha convertido a lo largo de estos años en un programa muy poderoso, con una gran gama de características, un lenguaje de scripting muy flexible, y una excelente comunidad dispuesta a ayudar y con gente bien simpática. La cuarta parte de esta serie pone en práctica el flujo de trabajo en la producción de un juego de aventura.
En esta parte vamos a establecer la historia de un juego de aventura, comenzaremos a crear los gráficos necesarios para el juego de aventura y comenzaremos a crear los sprites y animaciones necesarios para los personajes. En la siguiente parte crearemos las habitaciones y explicaremos los conceptos dentro de éstas. Esta parte promete ser larga, así que lo mejor será comenzar.
Parte IV: Haciendo los gráficos y las habitaciones
Para esta parte asumiremos que ya has instalado Adventure Game Studio. Si no lo has hecho, es buen momento para bajarlo, instalarlo y explorarlo. Lee la parte 3 de esta guía para saber cómo.
En esta parte también utilizaremos un paquete de gráficos, que incluyen las habitaciones, objetos y animaciones de personajes, además de las fuentes del juego en AGS para referencia. Al final de esta parte en la sección de Recursos podrás bajar este paquete.
El juego de aventura
El juego de aventura que vamos a hacer en esta guía no será el juego que batirá récords de audiencia: es un piche juego de 2 habitaciones y acciones muy simples. El objetivo es que comiences a poner en práctica los conceptos que di muy a la ligera en la parte anterior de esta guía.
En este juego controlarás a una persona que va a salir de su casa. Para ello, necesita recoger sus llaves y activar el sistema de seguridad antes de salir. Las llaves están escondidas debajo de la almohada de su cama, y para activar el sistema debe volver a memorizar el número. El número está escrito en un papel dentro de una cajita en su habitación. Una vez que esas dos cosas estén hechas nuestro personaje podrá salir.

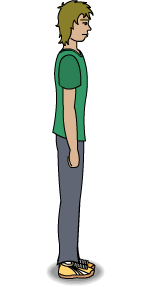
Conoce a Joe. El héroe de este juego.
Creando el juego
Lo primero que haremos al comenzar AGS es indicar que crearemos un juego, preferiblemente bajo la plantilla por defecto (Default game). El título que utilices se convertirá en un directorio dentro del editor de AGS. A continuación escogeremos una resolución adecuada para el juego: en este caso los gráficos están hechos para una resolución de 640×480.
Una vez llegado a la pantalla de General Settings, debemos establecer el formato de color del juego. Las ilustraciones del paquete están hechas en formato 32-bit, por lo que iremos a la pantalla Palette y le daremos al botón Change game colour depth. En la ventana que saldrá escogeremos la opción de 32-bits.
Importando los sprites
El siguiente paso es importar los gráficos en AGS como sprites. Los sprites en AGS son los gráficos que representan, en general, cualquier cosa que no sea un fondo de habitación, incluyendo objetos, imágenes de inventario y personajes. Como tales, necesitan tener algunas partes transparentes, y es ahí cuando entra en juego el fondo rosado que ves al llegar al Sprite manager.
En este momento haremos un apartado para describir un poco este asunto de la transparencia. Todo objeto que requiera tener alguna parte transparente se le pintan dichas zonas con el color «Rosado transparente«, que no es más que el color Rojo: 255, Verde: 0, Azul: 255 en tu programa para manipular fotos usual. Tradicionalmente en AGS ésta ha sido la forma de definir la transparencia en Sprites, pero recientemente ha sido posible importar imágenes con transparencia alpha, lo que quiere decir que aparte de los componentes rojo, azul y verde de la imagen existe otro componente más que determina la transparencia de un pixel, con lo que hay mayor control del grado de transparencia de una imagen, a diferencia del uso del rosado transparente, que sólo determina si un pixel es visible o no.

Este es el color rosado.
En el caso de nuestro juego de aventura, todas las imágenes son de 32-bits con transparencia alpha. Es de notar que cuando utilizamos imágenes de este tipo, no podremos establecer transparencias intermedias mediante el lenguaje de programación de AGS, cosa que sí se puede hacer cuando se usan imágenes sin este tipo de transparencia.
Volviendo a la pantalla de AGS, el Sprite manager mostrará algunos sprites importados. Simplemente no los vamos a utilizar. Mención especial tiene el sprite 0, ése que si lo ves bien parece una taza azul. Es el sprite por defecto, y si en algún momento cometes algún error en la producción del juego, es posible que esta tacita salga en algún lado.
Así que comenzaremos por hacer click derecho en alguna parte de la lista de sprites, y hacemos click en Import New Sprite, obtendremos una pantalla similar a la siguiente:
![]()
Es importante marcar el cuadro de Import for 640×400 resolution, porque es lo que permitirá a AGS reconocer que estamos importando sprites para la resolución correcta. De aquíle damos click a Import from file… y escogemos uno de los gráficos. Comencemos seleccionando graphics\rooms\1\Box-closed-object.png. Inmediatamente saldrá una advertencia de que estamos usando una imagen con transparencia alpha. Por ahora respondan que sí.
Verán que la imagen ahora estará en la ventana anterior, junto con un rectángulo que sigue al cursor. Este rectángulo permite capturar parte de una imagen para pasarla a un sprite. Arrastrando con el botón derecho el rectángulo podemos definir un área nueva, y con el botón derecho capturamos la imagen. Si lo que se va a obtener es la imagen completa basta con darle al botón de Grab entire image. No necesariamente hace falta importar de un archivo, es posible importar de una imagen copiándola del software de edición de imágenes y dándole al botón Paste from clipboard.
Con respecto a la transparencia alpha, en AGS no es posible aplicarle transparencia por código a un sprite cuando éste posee transparencia alpha mediante la llamada a SetCharacterTransparency, sino que la imagen debe quedarse siempre con la misma opacidad todo el tiempo. Esta ventana lo único que pregunta es si se desea preservar el canal alpha o se desea descartarlo. Experimenten con los sprites que incluye el paquete, sobretodo los de Joe. Van a notar que el delineado alrededor de él será mucho más pronunciado cuando se descarta el canal alpha, y la sombra será también totalmente negra.
Se preguntarán por qué este paso extra de tener que obtener un sprite. La respuesta es que esto permite obtener varios sprites a partir de una sola imagen, marcando la caja llamada Tiled sprite import. Previamente debemos preparar la imagen para que todos los sprites sean del mismo tamaño. La importación es similar que en el primer caso, con la diferencia de que luego de definir el área y capturarla, tienen que mover el mouse para determinar el número de sprites a capturar. Esto es particularmente cómo para importar imágenes, así que para practicar les he dejado el archivo graphics\person\person-walkcycle.png, el tamaño que deben utilizar para cada sprite es de 154×287 pixeles. Una advertencia que les debo hacer es seguir utilizando las imágenes separadas para hacer la importación del personaje, debido a que este archivo no está debidamente preparado, y se verá mal en AGS.
Una vez hecho eso, vamos a importar todas las imágenes que encuentren en el directorio graphics, exceptuando room1.png y room2.png, pues esas serán las imágenes que formarán parte del fondo de nuestras habitaciones. Al final deberían tener una lista similar a esta:
![]()
No hay problema si los números son exactamente los mismos, aunque es recomendable que importen los archivos de la animación de Joe caminando en orden, para que no se desorganicen. En un proyecto de mayor envergadura será vital estar organizados, así que lo ideal desde ahora sería crear una carpeta haciendo click derecho en Main y dándole a Create sub-folder, y a la capeta arrastramos los sprites de animación de Joe. Tengan en cuenta que una de las imágenes es Joe parado, no la confundan con los fotogramas de Joe caminando, que son 14.
Creando las vistas
Vamos ahora a comenzar a crear las vistas de Joe. Como dijimos en la parte anterior, las vistas son agrupaciones de sprites que, a su vez, conforman las animaciones de un personaje. Entrando a la pantalla Views tenemos que ya existen dos animaciones correspondientes a Roger, el personaje en la plantilla Default Game. Roger, aunque es muy noble, está hecho para juegos de 320×240, aparte de ser bien feo (a mi parecer) por lo que vamos a crear la vista con Joe caminando.
Dándole al botón de New View obtenemos una nueva vista sin sprites y con un solo loop. Cada loop en una vista representa la dirección que tiene un personaje, a menos que marquemos la caja de correr el siguiente loop para hacer una animación larga (Run the next loop after this to make a long animation).
Como notarán, sólo tenemos una animación de alguien caminando hacia la derecha. No tenemos animaciones de Joe caminando hacia arriba, hacia abajo ni hacia la izquierda. Esto se debe, en parte, a mi limitada pericia gráfica: la sola animación de Joe me tomó una semana en hacerla. Afortunadamente, AGS es bastante permisivo en esto, y si no encuentra la vista correspondiente, él se las arregla para poner una que se aproxime. En particular, en el juego final veremos a Joe sólo de lado.
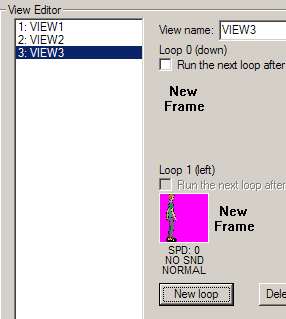
Así que le damos a New Loop, y observamos que el Loop 1 corresponde a la animación de Joe caminando hacia la izquierda, pero… tampoco tenemos la animación a la izquierda. Aplicaremos un truco burdo, pero que servirá para nuestros propósitos, y es simplemente invertir las imágenes que tenemos de Joe caminando hacia la derecha. Démosle a New Frame, con lo que tendremos la imagen de la taza azul. Haciendo doble click a ese recuadro vamos a la pantalla de Sprites. De allí escogemos el primer fotograma de la animación, y tendremos una pantalla similar a esta:

Debajo de cada fotograma verán 3 líneas. SPD: 0 determina un retraso que se le agrega al fotograma, para tener un control de la velocidad dentro de cada animación. NO SND indica que al pasar por ese fotograma no se reproducirá ningún sonido. Esto permite sincronizar un sonido con la animación, p.e. un sonido de pisada. NORMAL indica que el fotograma está en su estado original, y haciendo click sobre él cambiará a FLIPPED, por lo que habremos resuelto el problema de la animación de Joe. Aplicaremos lo mismo para las 13 imágenes restantes.
Para hacer la animación de Joe caminando hacia la derecha, haremos nuevamente este proceso, sin invertir los fotogramas. Dándole a New loop obtendremos el Loop 2 correspondiente a la dirección diestra. Después de eso, un último click a New loop revelará el loop correspondiente a la dirección hacia arriba. Nuevos loops sucesivos a partir de este punto revelan las direcciones diagonales, las cuales agregan mucho realismo al personaje (si realmente las hacen).
A esta vista lo único que le falta es un fotograma correspondiente a Joe parado, por lo que será necesario agregar un fotograma al inicio de cada loop. Así que en el loop 1 hacemos click derecho sobre el primer fotograma y le damos a Insert frame before this, y buscamos el fotograma de Joe parado. Hacemos lo mismo en el loop 2. Cuando asignamos esta vista a un personaje, AGS sabe que el primer fotograma es del personaje parado. Cuando comienza a caminar, el cicla sobre el resto de los fotogramas.
Creando a Joe
Pasemos entonces a la pantalla Characters para terminar de crear a Joe. Haciendo click sobre New Character… AGS nos preguntará el nombre del personaje. Inmediatamente rellenará unos parámetros por defecto del personaje. Los primeros cinco botones corresponderán a las vistas que hemos creado, las cuales identificaremos a continuación:
- Normal view corresponde a la vista cuando el personaje está detenido.
- Speech view corresponde a la vista que tiene el personaje cuando está hablando.
- Idle view corresponde a una animación que hace el personaje cuando está detenido mucho tiempo.
- Thinking view corresponde a la vista que tiene el personaje cuando está pensando (un tipo especial de diálogo).
- Blinking view es una vista que ocurre más frecuentemente que Idle view y sirve para asignarle una animación de parpadeo al personaje.
Asignaremos entonces el Normal View a la vista que creamos anteriormente. La imagen de Roger desaparecerá, pero eso se debe a que no tenemos una vista frontal de Joe. Por ahora no tenemos otras vistas por lo que las dejaremos en None.
Marcaremos también que este será el personaje del jugador (This is the player character), y le diremos que comience en la habitación 1 (Start in room), y le asignaremos coordenadas X: 160, Y: 189. Por otra parte a Roger lo retiraremos y le diremos que comience en la habitación -1 (es decir, que no salga en ningún lado).
Concluyendo
Esta parte se ha hecho realmente larga debido a los detalles que tiene la creación de personajes. Lamentablemente en el estado en el que estamos aún no es posible probar el juego como debe ser. Si intentas probar el juego entrando en File -> Test Game muy posiblemente recibas un error debido a que no hay ninguna habitación creada. Por ahora podrías crear una habitación nueva, yendo al Room Editor y entrando en Room -> New Room y guardarla de una vez bajo el nombre de room1.crm. Esto te permitiría ver al personaje pero no moverlo, porque la habitación no está definida 😛 . Esto será la misión de la próxima parte, además de comenzar un poco a programar. Hasta entonces.
En esta parte utilizamos un paquete de gráficos, que incluyen las habitaciones, objetos y animaciones de personajes, además de las fuentes del juego en AGS para referencia. Baja el paquete de gráficos [ZIP, 3,5MB] y descomprímelo donde quieras.
Sobre los gráficos
En el paquete encontrarás la siguiente estructura:
graphics/– Ilustraciones del juego listas para ser importadas en AGS.person/– Fotogramas de animación de nuestro personaje. 14 correspondientes a un ciclo de caminata, 1 con los 14 fotogramas unidos, y 1 con el personaje detenido.rooms/– Ilustraciones correspondientes a la habitaciones.room1/– Ilustraciones correspondientes a la habitación 1.room2/– Ilustración correspondiente a la habitación 2
ags/– Fuentes en AGS del juego de aventura.rooms.fla– Fuentes de las ilustraciones del juego, en formato Adobe Flash 8.
Ciro patea culos
no me sale, el tipo es re grande
Joao,
Sí, efectivamente es algo que no he tenido tanto chance de experimentar… El personaje lo hice proporcional a los fondos que hice (intenta pegar el personaje sobre el fondo en cualquier programa de edición de imágenes y lo comprobarás). Pero cuando importo al personaje para una resolución de 640×480 y lo pongo en una habitación al 100% de zoom me sale el doble de grande que es en realidad.
Por ensayo y error, el personaje sale bien cuando le pongo un zoom de 62-64%. Esos valores los especifico en la siguiente parte del tutorial.
ciro, perdona, pero la verdad no entiendo ¿me lo podes explicar bien?, ¿como le pongo el zoom?
ya entendi, gracias ciro
Epa joao,
Esta semana he estado full y por eso no he podido responderte. Chévere que lo lograste.
primero que todo felicitarte por estos tutoriales que estas heciendo sobre este fascinante programa que me estan siendo de gra ayuda, Te queria preguntar si podes crear un totorial de dibujado de fondos para este juego y asi mismo de sprites. No entiendo bien como lograr los mejores resultados , y como lograr llevar del papel a la maquina el dibujo, yo se usar photoshop e ilustratos bastante bien , pero alcanza con eso? me gustaria que me des algunos consejos ya que los dibujos de los fondos en tu juego tomate un descanzo son geniales, al igual que los sprites, te pido que me contestes , y seguramente no tengas tiempo de hacer un tutorial pero al menos unos consejos es lo que te pido, o documentos que me puedan servir, sin mas un saludo desde Argentina Damian,
PD: El blog es excelente realmento lo visito todos los dias para ver que hay de nuevo sigue asi.
Hola Damián,
Gracias por los cumplidos 🙂 . Con usar Photoshop o Illustrator estás hecho, quizás el artículo tendría que estar orientado a cómo obtener las proporciones correctas para las habitaciones. Déjame ver si consigo algo, o si no lo escribo aquí mismo.
te agraceria mucho ciro, si consigues algo me avisas por favor?. de todos modos estoy visitando el blog diariamente!,
Sabes que estaria bueno para la página?, ojo es solo una impresion mia no se si te servira!, que abras un foro donde cada uno tenga un nombre de usuario!, y se puedan debatir cosas!, se que no es muy loco, pero creo que por el perfil de la pagina , el tipo de contenido y demás , tendrias mucho éxito y muchos inscriptos!.
un saludo Ciro, dejame felicitarte de nuevo por la pagina!
es gnial
Hola, ciro disculpa, no tengo la carpeta «graphics/rooms…» no existe en ningun lado aparte he descargado el programa en tu pagina pero no contiene la carpeta porfa ayudame ya se que es un poco tarde pero porfavor..
Hola Emanuel, chequea bien la dirección y vuelve a bajarlo: http://www.ciroduran.com/blog/wp-content/uploads/…Acabo de comprobarlo y los directorios están allí. Avísame si sigues teniendo ese problema.
muchas gracias!!