Estos artículos son parte de la serie:
- Encontronazos con ActionScript 3: Cómo hacer juegos con Flash/Flex/ActionScript y FlashDevelop gratis
- Encontronazos con ActionScript 3: El sistema de dibujo y los Display Objects
- Encontronazos con ActionScript 3: Creando un hola mundo
- Encontronazos con ActionScript 3: Gráficos desde el código
- Encontronazos con ActionScript 3: Cargando gráficos y sonidos externos en tu aplicación
- Encontronazos con ActionScript 3: Embebiendo gráficos y sonidos en tu aplicación

En este post de la serie Encontronazos con Actionscript 3 vamos a extender el sencillo Hola Mundo que hicimos en el artículo pasado para incluir gráficos. Los gráficos que vamos a hacer serán creados desde el código, por lo que serán muy sencillos.
Creo que es importante aprender cómo hacer esto para tener un arte del programador muy básico pero inmediato. Por ejemplo, es efectivo tener un rectángulo que represente un personaje mientras estamos programando, y luego reemplazar el cuadrado por el arte final. En otros casos puede ser necesario
Actionscript 3 trae herramientas de dibujo un tanto distintas a las de su versión anterior, pero su esencia no ha cambiado. Como vimos en otro artículo, todos los objetos que se pueden dibujar en pantalla son DisplayObjects. En consecuencia, todos los DisplayObjects poseen un objeto llamado graphics (de tipo Graphics), el cual contiene todas las llamadas de código que necesitaremos para dibujar. (Foto por tanakawho)
Antes de comenzar, asegurémonos de crear un proyecto en FlashDevelop. Ahora escribiremos la estructura de una clase MovieClip base de nuestra película en Flash. Para este tutorial vamos a dibujar directamente sobre nuestra película:
package {
import flash.display.MovieClip;
public class HolaMundo extends MovieClip {
public function HolaMundo() {
}
}
}
Dibujemos una línea
Para dibujar una línea debemos hacer dos cosas: primero establecemos el tipo de trazo, y luego establecemos los puntos donde va a pasar la línea.
El tipo de trazo se establece con setLineStyle(), y eso incluye ancho del trazo, color, alfa, y otras cosas.
Para comenzar a trazar una línea hay que poner el primer punto donde queramos comenzar, y para ello utilizaremos moveTo(). A continuación estableceremos los otros puntos con lineTo(). Sucesivas llamadas a lineTo() extenderan la línea desde el punto establecido por la última llamada. Para terminar una línea y comenzar otra volvemos a emplear moveTo().
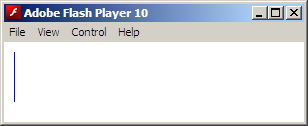
Escribamos entonces el siguiente código y compilemos. El resultado lo veremos en la imagen a continuación:
package {
import flash.display.MovieClip;
import flash.display.Graphics;
import flash.display.GradientType;
import flash.geom.Matrix;
public class HolaMundo extends MovieClip {
public function HolaMundo() {
var g:Graphics = this.graphics;
// Linea azul de 1 pixel de ancho y alfa 1.0
g.lineStyle(1, 0x0000ff, 1);
g.moveTo(10, 10);
g.lineTo(10, 60);
}
}
}

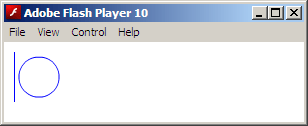
Dibujemos un cuadrado o un círculo
Dibujar un cuadrado o un círculo con Graphics es muy simple, pues ya traen las llamadas para hacer eso directamente. Usamos drawRect() o drawCircle() para ello.
package {
import flash.display.MovieClip;
import flash.display.Graphics;
import flash.display.GradientType;
import flash.geom.Matrix;
public class HolaMundo extends MovieClip {
public function HolaMundo() {
var g:Graphics = this.graphics;
// Linea azul de 1 pixel de ancho y alfa 1.0
g.lineStyle(1, 0x0000ff, 1);
g.moveTo(10, 10);
g.lineTo(10, 60);
// Círculo de 20 pixeles de radio
g.drawCircle(35, 35, 20);
}
}
}

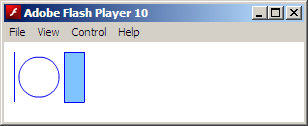
Dibujemos un cuadro relleno de color
Para incluir un relleno en los dibujos hay que llamar a beginFill() antes de hacer la primer llamada de posicionamiento de la línea. La llamada acepta color y alfa. Luego al finalizar la figura cerramos el relleno con endFill().
package {
package {
import flash.display.MovieClip;
import flash.display.Graphics;
import flash.display.GradientType;
import flash.geom.Matrix;
public class HolaMundo extends MovieClip {
public function HolaMundo() {
var g:Graphics = this.graphics;
// Linea azul de 1 pixel de ancho y alfa 1.0
g.lineStyle(1, 0x0000ff, 1);
g.moveTo(10, 10);
g.lineTo(10, 60);
// Círculo de 20 pixeles de radio
g.drawCircle(35, 35, 20);
// Cuadrado relleno con color plano
g.beginFill(0x0088ff, 0.5);
g.drawRect(60, 10, 20, 50);
g.endFill();
}
}
}

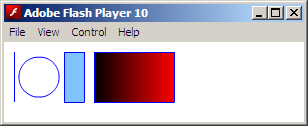
Dibujemos un cuadro relleno con un gradiente
Para hacer un gradiente de colores utilizamos la llamada beginGradientFill(). Esta llamada recibe como parámetros los colores del gradiente, sus correspondientes valores alfa, su posición dentro del gradiente y una matriz de transformación.
Si has visto matemática de bachillerato conocerás las matrices. En este caso ayudan a determinar la posición, rotación y escalamiento del gradiente. La clase flash.geom.Matrix en AS3, que implementa el comportamiento de una matriz, ya tiene una llamada para hacer esto automáticamente: createGradientBox(). Veremos que esta llamada es necesaria, porque de otra manera AS3 considera que el gradiente comienza en el punto (0, 0) de nuestra película principal, así que debemos ajustarla al tamaño del cuadrado, y moverla un poco hacia la derecha junto al cuadrado:
package {
import flash.display.MovieClip;
import flash.display.Graphics;
import flash.display.GradientType;
import flash.geom.Matrix;
public class HolaMundo extends MovieClip {
public function HolaMundo() {
var g:Graphics = this.graphics;
// Linea azul de 1 pixel de ancho y alfa 1.0
g.lineStyle(1, 0x0000ff, 1);
g.moveTo(10, 10);
g.lineTo(10, 60);
// Círculo de 20 pixeles de radio
g.drawCircle(35, 35, 20);
// Cuadrado relleno con color plano
g.beginFill(0x0088ff, 0.5);
g.drawRect(60, 10, 20, 50);
g.endFill();
// Cuadrado relleno con gradiente
var m : Matrix = new Matrix();
m.createGradientBox(80, 50, 0, 90, 0);
g.beginGradientFill(GradientType.LINEAR, [0x000000, 0xff0000], [1, 1], [0x00, 0xFF], m);
g.drawRect(90, 10, 80, 50);
g.endFill();
}
}
}

Dibujemos otras cosas
Por asuntos de simplificación los gráficos los pintamos directamente sobre el MovieClip base. Esto se puede flexibilizar creando Sprites donde se puedan dibujar cosas más completas, y más importante: especificar las coordenada de los trazos a partir de un punto (0, 0) que se pueda mover. Si creamos un Sprite, podemos considerar el punto (0, 0) de ese objeto como el punto donde un personaje se apoyaría sobre el mundo.
Si creamos los gráficos de esta manera, iremos creando un árbol de DisplayObjects, en el que cada DisplayObject tendrá su punto de referencia alrededor del cual los hijos estarán definidos.
En un siguiente artículo veremos que en el compilador de Flex podremos incluir sonidos o recursos gráficos hechos en Flash o en cualquier otro programa que exporte gráficos a SWF para poder usar dentro del código. Hasta entonces.
Pana que fotaza, la amé!!!! Un beso chig|uiciro!!! ^^