Estos artículos son parte de la serie:
- Encontronazos con ActionScript 3: Cómo hacer juegos con Flash/Flex/ActionScript y FlashDevelop gratis
- Encontronazos con ActionScript 3: El sistema de dibujo y los Display Objects
- Encontronazos con ActionScript 3: Creando un hola mundo
- Encontronazos con ActionScript 3: Gráficos desde el código
- Encontronazos con ActionScript 3: Cargando gráficos y sonidos externos en tu aplicación
- Encontronazos con ActionScript 3: Embebiendo gráficos y sonidos en tu aplicación
Siguiendo con la idea de esta serie de artículos, vamos a hacer el programa más pequeño posible en ActionScript 3 (AS3) que muestre el fundamento de la programación en este lenguaje. Considero que AS3 es una forma de programar para SWF muy superior a AS2. Una nota aparte, creo que no hay que despreciar a AS2, pues lo seguiremos viendo durante mucho tiempo en la forma de Flash Lite u otro tipo de contenido.
Este artículo requiere tener algunas nociones de programación. Manejar ActionScript 2 es opcional.
En el artículo anterior les expliqué cómo se establecía un ambiente de desarrollo con FlashDevelop y el SDK gratuito de Flex. Una buena noticia que no había anunciado en aquel entonces es que también es posible montar este mismo ambiente en Linux: el SDK viene de caja para funcionar con Linux, y FlashDevelop se puede (con unos trucos) ejecutar para este sistema operativo. Así que no hay excusas para no desarrollar para el pingüino 🙂 .
Manos a la obra
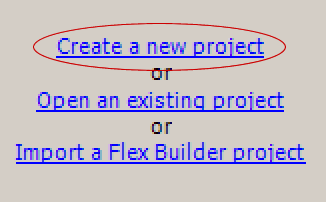
Vamos a hacer un simple SWF que muestre un cuadro de texto. Lo primero que haremos en FlashDevelop será crear un proyecto nuevo en el que irá nuestro código. Hacemos click en Create New Project para esto.
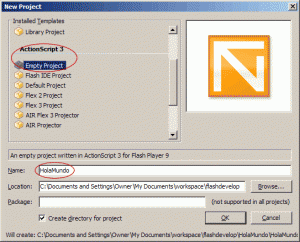
Pondremos el nombre del proyecto, que lo titularemos «HolaMundo». La ubicación del proyecto dependerá mucho de la configuración de tu máquina, pero yo recomiendo tener una carpeta con todos los proyectos.
Puede que parezca que hacer un proyecto sea demasiado para un simple HolaMundo. Además que en Flash es simplemente cuestión de crear un .fla. Pero el hecho es que este tipo de organización ayuda mucho en el futuro. Yo en el pasado ya he tenido muchos casos de proyectos en Flash qeu vuelvo a abrir y tengo un amasijo de imágenes y .fla en distintas revisiones. Créeme que soy responsable al afirmar que esto te va a ayudar. Palabra de programador.
Una vez creado el proyecto veremos que ya FlashDevelop había abierto un archivo nuevo. Vamos a darle nombre de una vez a este archivo guardándolo. En este archivo lo guardaremos específicamente con el nombre de «HolaMundo.as». Tiene importancia y luego veremos por qué.
Dentro de HolaMundo.es escribiremos el siguiente código:
package {
import flash.display.MovieClip;
import flash.text.TextField;
public class HolaMundo extends MovieClip {
public function HolaMundo() {
var c : String = "Hola Mundo"
agregarTexto(c);
}
private function agregarTexto(cadena:String) : void {
var textField:TextField = new TextField();
textField.text = cadena;
textField.x = 10;
textField.y = 10;
stage.addChild(textField);
}
}
}
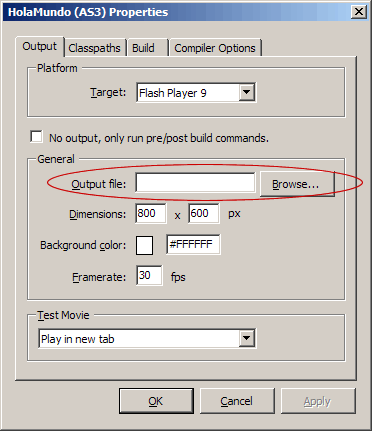
Ahora abriremos las propiedades del proyecto haciendo click secundario sobre el proyecto HolaMundo (AS3), y seleccionado la opción Properties… en el menú desplegable. En la primera pestaña llamada Output, tendremos especial cuidado de nombrar el archivo de salida en la opción Output File.
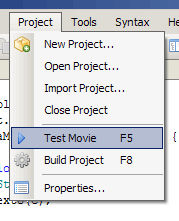
Cerraremos el cuadro presionando OK. Ahora probaremos la película abriendo el menú Project -> Test Movie.
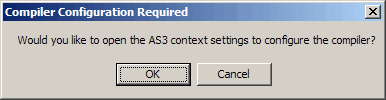
Si sale una ventana pidiéndote abrir la configuración del contexto de AS3, significa que no le has indicado a FlashDevelop dónde está el compilador de Flex. Vuelve al artículo anterior para asegurarte que lo has hecho bien.
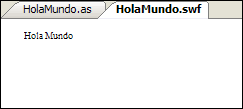
Si todo va bien, vas a ver en una nueva pestaña la película que hemos creado, un SWF con un cuadro de texto que dice «Hola Mundo»:
¿Qué hemos hecho?
Con el modelo de ActionScript 3, ahora tenemos un MovieClip base (en Flash CS3 se llama Document Class). Este MovieClip es una clase que define un montón de cosas que nos permiten reproducir animaciones como las que hacíamos en Flash. En este caso lo usaremos como contenedores para mostrar gráficos en pantalla.
En este ejemplo sólo he creado un objeto de tipo cuadro de texto (TextField), le he puesto contenido, y le he asignado una posición. Un TextField es uno de los tantos tipos de objetos gráficos que se pueden incluir en una película. Me incliné por él debido a que es simple de utilizar y demuestra rápidamente el punto de crear objetos gráficos y agregarlos al MovieClip. Veremos en otro artículo que la adición de otros objetos gráficos es muy similar.
Queda entonces explicar qué significa el objeto stage dentro del código. El MovieClip base está unido a un objeto gráfico especial que representa la ventana donde se reproduce el SWF. Este objeto es el Stage, y la ventaja de definirlo así consiste en que el stage es accesible desde cualquier punto de la jerarquía de MovieClips. Esta jerarquía la expliqué en un artículo sobre Display Lists hace algún tiempo.
En un próximo artículo haremos algo un poco más complicado, creando formas y figuras y animándolas a través de código.







Hola Ciro, Gracias por la ayuda xD
Cuando intento hacer el Test Movie me sale lo siguiente:
"In Order to build this project, you must mark the AS or MXML entry points as "Always Compile" in the project Tree."
Como hago?
Saludos y que tengas una felices fiestas…
Ok ok, ok… acabo de tener una revelación. Tengo que programar
Sabía que había olvidado algo 😛 En la barra lateral 'Project' haz click secundario sobre HolaMundo.as y marca la opción "Always Compile". Esta es la manera que tiene FlashDevelop de saber cual es la clase inicial.
Jajaja listo ahora si funciona 😀
Una pregunta donde puedo verificar cuales son todas las funciones y para que sirven
Saludos
Busca por flex 3 langref en Google, o guardas esta página en tus bookmarks: http://livedocs.adobe.com/flex/3/langref/
Hay algunas similitudes con AS2, pero el fondo ha cambiado. Recuerda que para crear películas tenías que usar createEmptyMovieclip() o duplicateMovieclip(). Ahora la cuestión es más explícita: creas los objetos con new y luego los insertas dentro de otros movieclips. Agregándolo al Stage lo haces visible.
Hace bastante que no programo con AS, pero lo que hacía con AS2 no es tan distinto a esto.
Ciro!!! chamo…. de verdad yo te felicito por administrar bien tu tiempo para brindar esta clase de contenido en español a la gente. Yo comencé uno pero como ando con la tesis y SDL, prefiero echar código y después de madurar un poco es que ire escribiendo sobre la experiencia…. sino, no servirá de nada.
Bueno chamo… feliz navidad… Y estamos hablando por ahí =) jeje
Que fino SDL, tú vas a ser el que va a escribir el tutorial de SDL X-D Feliz navidad, chamo, seguimos hablando!