Esta página enseña con un simulador y de manera bien didáctica la forma correcta de hacer branches en git, para aprovechar todo su poder para organizar el desarrollo de código. Visita http://pcottle.github.io/learnGitBranching/
Ludum Dare 26 inicia hoy: un fin de semana para hacer videojuegos
El Ludum Dare inicia su competición semestral el día de hoy. El tema de la competición será revelado dentro de poco. El objetivo de la competición es realizar un juego durante este fin de semana en torno al tema. En la semana siguiente todos los participantes tendrán la oportunidad de evaluar los juegos de otros, y el ganador surgirá al finalizar la etapa. Si quieres participar ingresa y regístrate en esta página.
El encargado del keynote para esta ocasión es Benn Powell, un desarrollador galés.
Código fuente de Tele en Github

He subido el código fuente de Tele a Github. Podrás encontrar el repositorio en https://github.com/chiguire/Tele. El objetivo de esto es que puedas descargar y estudiar el código de un juego hecho con HTML5, con Canvas.
El código tiene una licencia MIT, por lo que puedes hacer lo que quieras con el mismo, con la condición de que incluyas la nota de copyright incluida en el repositorio.
Encuesta sobre videojuegos y mascotas virtuales
Christian Chomiak, integrante del equipo desarrollador de Dark Recon y que escribe en su blog Bonus Disc, requiere llenar una encuesta como parte de su pasantía. La encuesta tiene que ver con videojuegos y mascotas virtuales, así que sírvanse de pasar por aquí (menos de 5 minutos);
>>> Encuesta <<<
(Y revisen el blog de él, que tiene cosas interesantes. Escrito en inglés.)
1er CCS Tech Meetup
 El próximo 24 de abril se dará a lugar el 1er CCS Tech Meetup, un evento a realizarse en la Academia Wayra, en la Torre Xerox, en la Urb. Bello Campo.
El próximo 24 de abril se dará a lugar el 1er CCS Tech Meetup, un evento a realizarse en la Academia Wayra, en la Torre Xerox, en la Urb. Bello Campo.
La idea del evento es reunir a desarrolladores y emprendedores para que hablen acerca de sus proyectos con un enfoque tecnológico. La cita es el 24 de abril a las 6:00PM. El costo de participación es de 150BsF, dirigido a la logística de las siguientes reuniones. Para mayor información consulta http://bit.ly/csstechmeetup.
Herramientas para empacar y desempacar sprites

Una de las técnicas modernas más comunes en el desarrollo de videojuegos 2D es empacar los sprites en un solo archivo.
Empacar sprites es una excelente técnica para reducir el tamaño de los archivos gráficos (cada archivo incluye sus propios metadatos que sumados aumentan el tamaño del juego), mejorar el desempeño a la hora de la carga (sólo hay que cargar un archivo), y a la hora de emplear la tarjeta gráfica (como en el caso de OpenGL) mejora muchísimo el desempeño, ya que la tarjeta no tiene que cambiar constantemente de textura en memoria, que es una operación costosa, sino que se limita a usar una textura, cambiando las coordenadas de la misma para dibujar.
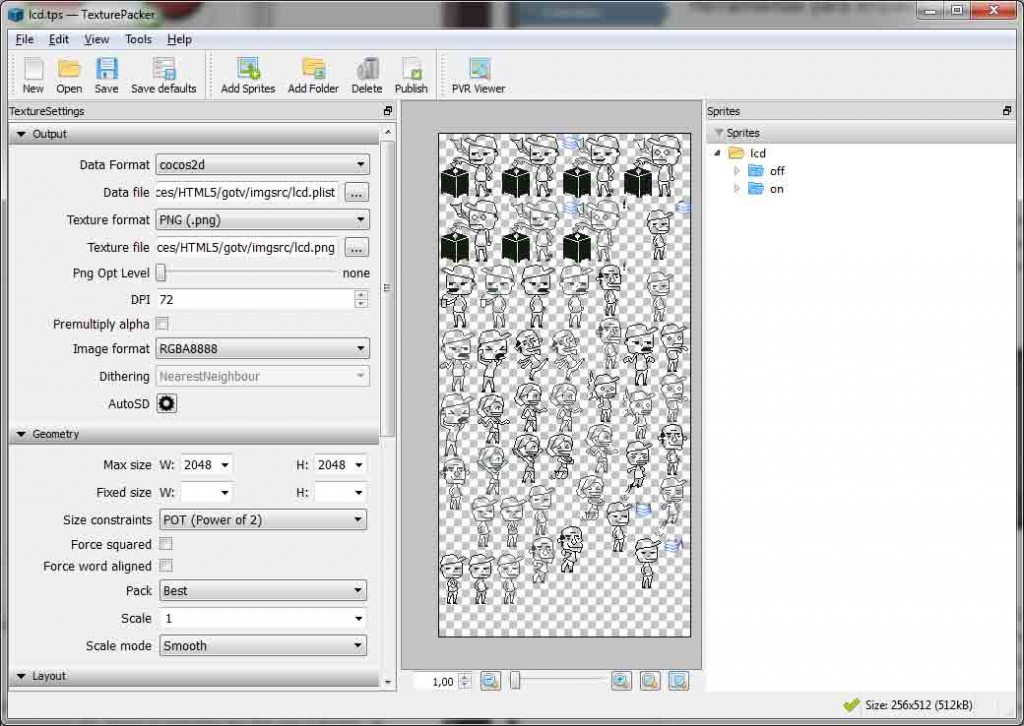
Para empacar los sprites hace falta tener el archivo gráfico con todos los sprites juntos, y un archivo de texto que describa los sprites que están adentro, junto con las coordenadas que definen a cada uno. Uno de los formatos de texto más populares para el archivo es el formato .plist, o Property List, realizado por Apple, basado en XML y leído por cocos2d.
En teoría podríamos hacer el spritesheet a mano, copiando cada archivo, pegándolo en el archivo grande, y luego creando a mano el archivo de texto con los datos. Pero afortunadamente no hay que hacer eso, ya que existe software que lo hace automáticamente.
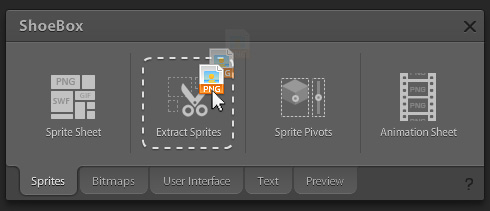
Anteriormente hablé de un empacador de sprites, ShoeBox (para Adobe AIR), el cual es gratuito y parece que tiene lo necesario para trabajar los spritesheets. Digo parece porque el que yo uso es TexturePacker (Windows/Mac), que es comercial y existe desde antes de la aparición del primero. Otro empacador bien conocido (comercial también) es Zwoptex (Mac).

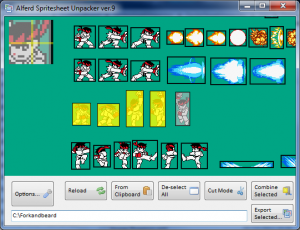
Por otro lado, hay veces en las que uno puede descargarse un spritesheet sin la información de las coordenadas (ejemplo, si vas a un archivo de sprites como GSArchives.net), o por algún accidente se pierde esa información. En estos casos viene bien tener una aplicación que dado un spritesheet te pueda generar los sprites en archivos separados. En este caso cae muy bien la aplicación Alferd Spritesheet Unpacker (Windows), que es gratuita. Aunque tiene sus defectos de interfaz gráfica, la herramienta hace lo que dice hacer, por lo que a veces salva vidas (en mi caso, lo ha hecho).
Estoy haciendo un tutorial de cocos2d-html5. Debido a la situación del país en los últimos días, el ritmo del tutorial bajó, pero sigo pendiente de escribir y publicar nuevas entregasi.
Voting Day en los medios: Semanario Quinto Día e Inside Telecom
El día de hoy el Semanario Quinto Día (y su complemento online Quinto Dia Online) y el newsletter por correo Inside Telecom hicieron una reseña de Voting Day y de Tele. Que sigan llegando 🙂
Color Machine ahora para Android
Video en Youtube.
Mediatech Games, desarrollador venezolano de larga data, lanzó esta semana la versión de Color Machine para celulares y tabletas Android. Disponible gratuitamente en Google Play. Este juego también está disponible para dispositivos iOS.
Desarrollando videojuegos con cocos2d-html5 (3): Un vistazo al Hello World

Un vistazo al Hello World
El objetivo de esta parte del tutorial es ver el código del proyecto funcional más simple que viene incluido con la instalación de cocos2d-html5. A través del código aprenderemos los conceptos fundamentales de cocos2d para hacer un primer acercamiento.
Comencemos por conocer de antemano las dos tecnologías que veremos el día de hoy. Sigue leyendo Desarrollando videojuegos con cocos2d-html5 (3): Un vistazo al Hello World
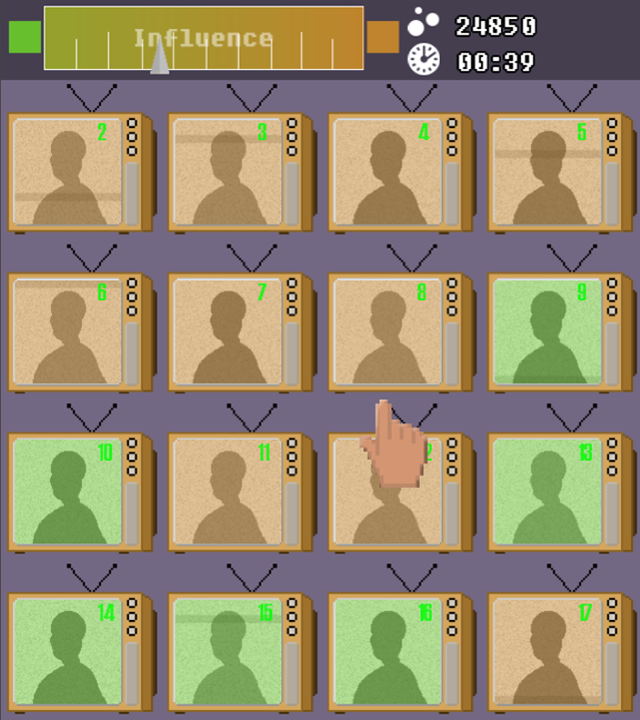
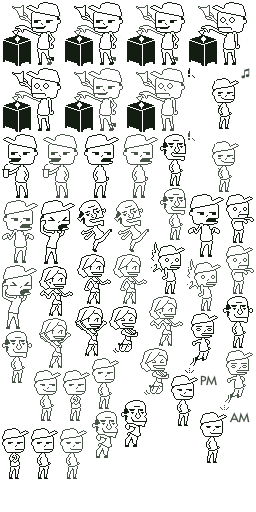
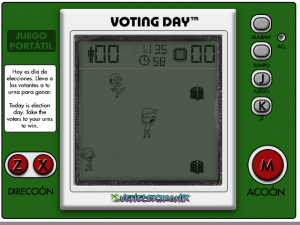
Nuevo juego: Ayuda a votar jugando Voting Day

Les presento un nuevo juego esta semana. Se llama Voting Day y es mi contribución para animarles a ir a votar este próximo 14 de abril. El juego está basado en los aparatos Game & Watch, así que la forma de jugarlo es muy sencilla. Compártanlo con sus amigos y conocidos. Sirve para navegadores de escritorio, celulares y tabletas. La dirección es esta: http://www.ciroduran.com/juegos/votingday
Créditos
Diseño y programación: Ciro Durán.
Gráficos: Alexander Hass (@Gagz9k) y Ciro Durán.
Gracias a: Yole Quintero, Julián Rojas Millán y Saúl González.