Este tutorial sobre cómo hacer y animar un personaje en pixel art me gusta mucho. Si no quieres abrir 4 páginas para leerlo también puedes leer la versión printer-friendly para tenerla en una sola.
Este tutorial sobre cómo hacer y animar un personaje en pixel art me gusta mucho. Si no quieres abrir 4 páginas para leerlo también puedes leer la versión printer-friendly para tenerla en una sola.
¿Ya pasó el tiempo del XBLA?
No hace mucho tiempo hablaba en este blog de cómo las consolas se han abierto poco a poco a los pequeños desarrolladores. Mal que bien, este proceso se ha dado y hemos tenido excelentes títulos en las consolas de séptima generación.
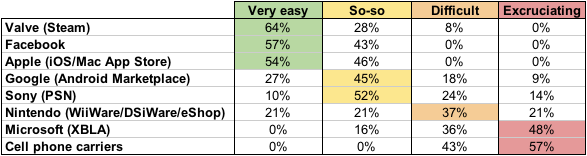
Ahora, el análisis que hace Ron Carmel, de 2DBOY, en Is XBLA Past Its Prime? es crítico de cómo el XBLA ha dejado pasar una buena oportunidad de ser la mejor plataforma de desarrollo. Con números y tablas, se demuestran las dificultades para desarrollar en XBLA, citando las dificultades de negociación de contrato, lo difícil que es ser descubierto en la plataforma, y lo obsoleto que es requerir la exclusividad en un ambiente de negocio que hace rato dejó de exigirlo. Léanse el artículo.
P.D.: Según Ron, Steam, Facebook y iOS son las plataformas para las que es más sencillo desarrollar. Ténganlo en cuenta.
Santiago Siri – Internet puede hacer que tu idea cambie el mundo en el TEDxJoven@RioDeLaPlata
Esta charla de Santiago Siri de 14 minutos explica el poder de Internet para impulsar el sector tecnológico de Argentina. Santiago desarrolló videojuegos y actualmente desarrolla proyectos para la web, y su charla toca el tema de la mentalidad de consumidores y creadores, un tema que he tocado anteriormente, por lo que creo que se aplica claramente para nuestro caso venezolano.
Resumen del curso Computación Gráfica en la UCV
El Prof. Esmitt Ramirez publicó los videos de unas partidas de los juegos que sus estudiantes han hecho para el curso de Computación Gráfica que se dicta en la Escuela de Ciencias de la UCV. (Revisen sus charlas sobre OpenGL y 3D y sobre Programación en GPU, son muy buenas)
A continuación les muestro los videos de juegos de 2010 y 2009 que salen en su página dedicada a los videojuegos. Nótese que los avisos que salen en los dos primeros videos se deben a la incertidumbre generada por la Ley de Prohibición de Videojuegos y Juguetes Bélicos, el cual no especifica el caso de creación de videojuegos en trabajos académicos.
The Mummy, por Luiyit Hernández. 2010. Video.
Doom Ciencias, por Francisco Moreno, Luis Pulido, Gabriel Dasilva y Fernando Crema. 2010. Video.
Penguin Madness, por Karina Pedrique, Roberto Melendez y Alejandro Martínez. 2009. Video.
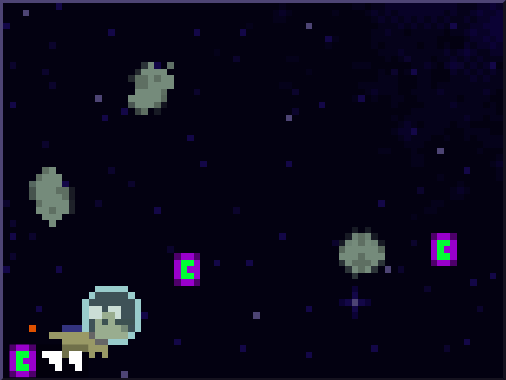
Space Explorer, por Daniel Romero y Dayana Cabrera. 2009. Video.
Runnes and Riddles, por Alex Pérez, Adriana Urdaneta, Kijam López, Pedro Caicedo y Edgar Bernal. 2009. Video.
The Lay of Leithian, por Christian Mena, Rafael Quintero, con apoyo de Luiyit Hernández. 2009. Video.
Resumen del Curso de Videojuegos en la UNEFA
En la UNEFA el Prof. José Loreto Romero finalizó en julio de 2011 un curso de programación de videojuegos como una electiva para los estudiantes de Ingeniería de Sistemas. Los juegos que resultaron del curso han sido publicados en el blog del curso, Mont ePython. A continuación un resumen de los juegos entregados, hechos todos en Python y PyGame.
Sansón y los filisteos
 Hecho por: Jocabed García, y Mariana Moreno.
Hecho por: Jocabed García, y Mariana Moreno.
Blog: http://sanson-filisteos.blogspot.com/
Descarga: http://sourceforge.net/projects/sanson/files/ (RAR, 7MB)
Astuto Ben
 Hecho por: Laudis Blanco, Romauris Carrasquel, Reynaldo Guayapero, Bárbara Leota, Diana Mendoza, Naicelis Pulido.
Hecho por: Laudis Blanco, Romauris Carrasquel, Reynaldo Guayapero, Bárbara Leota, Diana Mendoza, Naicelis Pulido.
Blog: http://astuto-ben-python.blogspot.com/
Descarga: http://sourceforge.net/projects/videojuegoastut/files/ (RAR, 25MB)
Algoritmia
 Hecho por: Axel Bonillo, Vincent Santaella, José Tayupo, Gustavo Tovar, Katherine Urbina.
Hecho por: Axel Bonillo, Vincent Santaella, José Tayupo, Gustavo Tovar, Katherine Urbina.
Blog: http://algoritmia-python.blogspot.com/
Descarga: http://dl.dropbox.com/u/25445316/Python/proyecto_Tayupo.zip (ZIP, 1.8MB)
LAS AVENTURAS DE HALAMA
 Hecho por: Marilyne Briso, Arileidys España, Hamara Ezeiza, Lirickzabeth González, Aurimar López y Alexis Moreno.
Hecho por: Marilyne Briso, Arileidys España, Hamara Ezeiza, Lirickzabeth González, Aurimar López y Alexis Moreno.
Blog: http://www.lasaventurasdehalama.blogspot.com/
Descarga: http://www.megaupload.com/?d=XOQQIB3O (ZIP, 9MB)
El Helicóptero
 Hecho por: Jesús Boada, José Bolívar, Marianny Guevara y Ángel Quijada.
Hecho por: Jesús Boada, José Bolívar, Marianny Guevara y Ángel Quijada.
Blog: http://mont-epython.blogspot.com/2011/07/video-juegos-en-python-el-helicoptero.html
Descarga: http://dl.dropbox.com/u/25445316/Python/1HelicoP.zip (ZIP, 694KB)
Paseando por Venezuela
Hecho por: Javier Arcia, Yenny Cordero, Dennys Frontado, María José Hernández y Yohandri Romer.
Blog: http://juegotupi.blogspot.com/
Descarga: http://www.megaupload.com/?d=I0XZQIG6 (ZIP, 113MB)
TortuBros
Hecho por: Gabriela Prassad y Keileth Santoyo.
Blog: http://mont-epython.blogspot.com/2011/07/video-juegos-en-python-tortubros.html
Descarga: http://dl.dropbox.com/u/25445316/Python/TORTUBROS.zip (ZIP, 5MB)
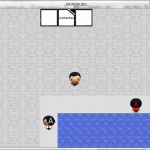
El Coleccionista
 Hecho por: Dakar Figueroa, Luis Quijada y Rozelis Requena.
Hecho por: Dakar Figueroa, Luis Quijada y Rozelis Requena.
Blog: http://juego-pyhton-elcoleccionista.blogspot.com/
Descarga: http://www.megaupload.com/?d=QDJVUWWD (RAR, 40KB)
La Culebra
Hecho por: José Miguel Medina.
Blog: http://mont-epython.blogspot.com/2011/07/video-juegos-en-python-la-culebra.html
Descarga: en el enlace anterior. Descargar los 3 archivos listados allí.
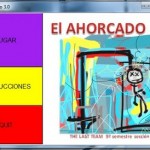
Ahorcado 3.0
 (A diferencia de los otros proyectos, éste usa TkInter para la interfaz gráfica)
(A diferencia de los otros proyectos, éste usa TkInter para la interfaz gráfica)
Hecho por: Sygrys Acosta, Carlos Benítez, Mala El Jourdi, Mariam Pereira, José Senra.
Blog: http://elahorcado3.blogspot.com/
Descarga: en Skydrive (RAR, 103KB)
LoriTortu
Hecho por: Jean Carlos Narvaez, Luis Rodriguez y Francelis Solano.
Blog: http://luiserodriguez1987.blogspot.com/
Descarga: http://www.megaupload.com/?d=VKVZ6Y91 (RAR, 150KB)
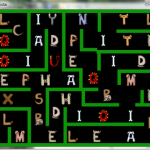
Lluvia de palabras
Hecho por: Ysemery Carvajal, Luiomarcel López, Candy Ramírez y Lorena Tortora.
Blog: http://lluviapython.blogspot.com/
Descarga: http://dl.dropbox.com/u/25445316/Python/LLUVIA.zip (ZIP, 229KB)
MundoLibO
 Hecho por: Richard Flores y Luis Habib.
Hecho por: Richard Flores y Luis Habib.
Blog: http://www.mundolibo.blogspot.com/
Descarga: http://sourceforge.net/projects/mundolibo/files/MundoLibO.zip/download (ZIP, 780KB)
Postmortem del juego de Cachicamoconcaspa
En este artículo hablaré un poco sobre los detalles de implementación del videojuego musical del grupo raspacanilla Cachicamoconcaspa, Imagine (Kuamasi mix), el cual deberías jugar si aún no lo has hecho.
El inicio
La propuesta fue de Gianko y Sergio en 2009 para hacer un juego que se pudiese jugar en el navegador, para el lanzamiento del disco de remixes del grupo. Por lo tanto la opción segura para entonces era hacer un juego en Flash. Sergio, que tiene ya tiempo haciendo cómics en su particular estilo pixel art, iba a hacer los gráficos manteniendo ese mismo estilo. Decidimos, por razones de tiempo, que el juego iba a tener en consecuencia una resolución muy baja.
Especificaciones
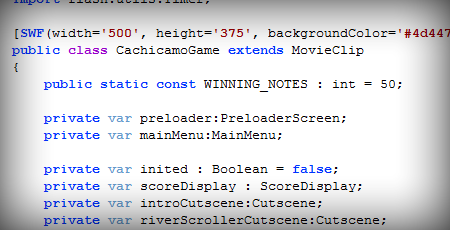
El juego fue hecho con Actionscript 3, utilizando el compilador del SDK de Flex, sin utilizar Flash Professional en ningún momento de su desarrollo, ni utilizar la librería de componentes que trae Flex por defecto. Tiene una resolución interna de 76 pixeles de ancho por 57 de alto. Todos los recursos gráficos del juego están hechos para este tamaño, en formato GIF o PNG (para los sprites que necesitaban un canal alfa). Esa resolución interna se multiplica por 10 para que se vea en una pantalla de 760×570.
Para el momento en que se inició el proyecto, no disponíamos de herramientas tan útiles como Flixel, así que el efecto de baja resolución lo implementé a mano (he aquí un post de la época en la que hice esa clase de experimentos). Utilicé la clase BitmapData para dibujar los sprites, y esa clase se asocia con un objeto Bitmap, cuyas dimensiones se extienden sobre el stage del Flash Player para visualizarlo al tamaño final.
Estructura del código
Para concentrar todos los recursos (gráficos y de sonido), los embebí en una película SWF separada de la principal. El SWF principal lo primero que hace es mostrar una pantalla de carga, y el progreso de la carga del SWF de los recursos. De esta manera, el SWF principal pesa 40KB, y el otro 2.5MB.
De haber investigado un poco más me hubiese enterado de que es posible crear un preloader indicándole al compilador que incluya un frame como preloader.
Cada una de las escenas del juego son literalmente clases que implementan la funcionalidad de esa escena. De esa manera, una partida es simplemente un arreglo de escenas que se reproducen ordenadamente. Cada escena implementa su lógica y su manera de leer el teclado independientemente de las demás.
Una ventaja de haber separado así las clases es que fue posible posteriormente hacer una versión del juego que utiliza el almacenamiento local para guardar las puntaciones, y otra versión para guardar las puntuaciones en Facebook.
REPRODUCIENDO ANIMACIONES EN GIFS
Una característica del compilador de Flex es que no embebe directamente animaciones en GIF. Las embebe pero solo las reproduce con el primer frame. Así que se hace necesario embeberlo como un archivo binario y reinterpretarlo con GIF Player, una librería que interpreta los bytes en binario para reproducir el GIF animado completo. Lo recomiendo 100% para proyectos en los que necesiten incluirlos.
Dibujando en la pantalla
Para dibujar en la pantalla utilicé la clase Bitmap, que junto con Sprite permite mostrar gráficos en Flash Player. La diferencia es que Bitmap muestra gráficos basados en mapas de bits (valga la redundancia), mientras que Sprite y otros se especializan en gráficos vectoriales. Los bitmaps puede provenir de un archivo (.PNG, .GIF, o .JPG) o pueden ser producidos a traves de codigo. Para ello, empleamos la clase BitmapData, que contiene tanto un mapa de bits listo para ser asociado a un Bitmap, como las funciones que necesitamos para manipularlo.
Después de asociar el mapa de bits al objeto Bitmap, hay darle a ese objeto las dimensiones reales de la ventana de juego para que agrandar ese bitmap de 76×57 a 760×570.
La ventaja que tiene esta aproximación a los gráficos es la rapidez de la manipulación de los pixeles.
La gran desventaja está en perder la facilidad para posicionar los elementos. Al utilizar BitmapData para dibujar los sprites a la imagen final, debo utilizar una matriz de transformaciones afines para trasladar y rotar las imágenes. Esto no es nada complicado, ya que la clase Matrix que implementa esta matriz ya tiene todas las funciones necesarias para especificar rápidamente esto. Pero puede espantar al no iniciado.
Lo bueno del proceso
Separar las responsabilidades desde un principio. Yo estuve a cargo de la programación del juego, Sergio a cargo de hacer los gráficos, y Gianko de la tabla de high scores y colocar el juego dentro de una aplicación de Facebook. Esto permite a cada uno concentrarse en lo que sabe y ser mucho más efectivo en su labor.
Lo malo del proceso
El proyecto tardó demasiado tiempo en completarse. Problemas de salud en el equipo hicieron que el proyecto quedase en el limbo durante mucho tiempo. Para un proyecto que no es comercial el costo no es monetario, pero para un proyecto comercial un tiempo de desarrollo así mata cualquier relación de negocios.
Conclusiones
El juego me permitió conocer a fondo las capacidades de ActionScript 3 para manipular bitmaps. Flash Player es una plataforma muy completa para hacer juegos, y es posible sacarle provecho de muchas maneras. Estuve muy satisfecho también con la manera cómo se desarrolló la historia (entre los 3 estuvimos agregándole elementos y gags al guión, incluso en sus fases finales).
Algunos datos puntuales
- Número de clases desarrolladas: 39 (La mayoría en lógica del juego)
- Tamaño del directorio con el proyecto: 45MB (Sin limpiar librerías y gráficos sin usar)
- Herramientas utilizadas: Adobe Flex Builder, FlashDevelop, Photoshop.
- Gracias a Cristian Caroli, Jorge Palacios, Julián Rojas, Txomin Gutiérrez, Carlos Briceño, José de Jesús y Maria Fabiola Ramírez por probar el juego y peinar bugs.
Who to know and what to do
 Me gusta este resumen de Game Career Guide de los distintos eventos relacionados con desarrollo de videojuegos que ocurren alrededor del mundo: GDC en EE.UU., Europa y China, Gamescom, TOJam, PAX, E3, de organizaciones mundiales como la IGDA, ESRB, y demás.
Me gusta este resumen de Game Career Guide de los distintos eventos relacionados con desarrollo de videojuegos que ocurren alrededor del mundo: GDC en EE.UU., Europa y China, Gamescom, TOJam, PAX, E3, de organizaciones mundiales como la IGDA, ESRB, y demás.
Taller de literatura, cine y videojuegos en Los Palos Grandes
 La Sala Eugenio Montejo, en la Biblioteca Pública de Los Palos Grandes, ofrece su espacio para otro taller relacionado con videojuegos, cine y literatura (siendo el anterior sobre pixel art). Comparto con ustedes la información:
La Sala Eugenio Montejo, en la Biblioteca Pública de Los Palos Grandes, ofrece su espacio para otro taller relacionado con videojuegos, cine y literatura (siendo el anterior sobre pixel art). Comparto con ustedes la información:
Taller: Literatura, cine y videojuegos. Por Maikel Velásquez.
A través de una Xbox 360, imágenes y video, se analizarán varios videojuegos actuales cuyos guiones se basan (o hacen referencias) a obras literarias y filosóficas. Jugando en vivo escenas de esos videojuegos se va haciendo, en paralelo, la explicación del discurso lúdico y de la obra literaria. Algunos de los juegos son Bioshock, que se basa en las novelas filosóficas de Aynd Rand; Batman Arkham Asylum, que se basa en la novela gráfica del mismo nombre; Alan Wake, un videojuego muy narrativo que hace referencia a las obras de Stephen King; y Metro 2033, basado en la novela del mismo nombre.
Fechas: Lunes 19 y 26, miércoles 21 y 28, y viernes 23 y 30 de 4pm a 6pm
Costo: 40 BsF
NOTA: quienes estén interesados, deben pasar sus datos al siguiente correo para obtener el número de cuenta para el depósito: salaeugeniomontejo [punto] chacao [arroba] gmail [punto] com.
Cachicamoconcaspa’s Imagine (Kuamasi mix), el videojuego
UPDATE: Si la página en Facebook está caída vayan a esta versión alterna. No guarda scores en Facebook.
Publicamos nuevo juego por acá 😀 . Gianko, Sergio y yo tenemos el placer de presentarles el videojuego musical del mix de Kuamasi de Imagine, reinterpretado por los talentos de Cachicamoconcaspa.
El juego desarrolla la historia de Leyko, el perro de la IIII Dimensión, y su novia, la cual ha sido raptada por el malvado equipo de Pitchfork Media (los cuales le dieron una reseña bien particular al disco, que pueden bajar después de jugarlo). Leyko debe atravesar lugares paradisíacos para poder alcanzarlos y darles su merecido, con la ayuda de sus amigos.
El juego se lanzó junto con el especial número 200 del Suplemento de Zuplemento, el cual los invito a ver. Es una publicación semanal en el que se exponen artistas venezolanos del cómic. (¡Y pueden participar!)
Para jugar, vayan a Facebook y compartan su puntuación con sus amigos y descarguen el disco de remixes.
UPDATE: Si la página en Facebook está caída vayan a esta versión alterna. No guarda scores en Facebook.
The EC Indie Games Fund: ¿una página más de levantamiento de capital?
ExtraCreditz es un videocast semanal muy interesante y útil que habla de temas relacionados con juegos y desarrollo de juegos. Algunos de sus videos los hemos puesto aquí. Actualmente están cambiando de hospedaje. Estaban antes en The Escapist, temporalmente estuvieron en Youtube, y su más reciente episodio está ahora en Penny Arcade TV. A mí me gustan particularmente porque la combinación de charla con explicaciones gráficas es muy pedagógico y me ha permitido aclarar conceptos.
Una de las cosas que organizaron recientemente, y que me apuntó Julián es la propuesta de crear un fondo de juegos independientes, el EC Indie Games Fund. La propuesta la explican (en inglés) en el siguiente video.
Los principios clave de operación de este fondo son: 1. Transparencia y comunicación de sus operaciones y sus resultados, 2. Preservación de la propiedad intelectual por parte de sus creadores, 3. Acuerdos de un solo juego, 4. Ganancias repartidas a partes iguales.
El equipo de ExtraCreditz organizó una colecta de 10 mil dólares para echar a andar el proyecto a través de RocketHub (y ya los recabaron). El primer pote será el remanente de una anterior colecta que hicieron para pagar los gastos médicos de una artista del videocast que tuvo un accidente.
No es la primera vez que se forma un fondo para creación de videojuegos. El Indie Fund, organizado por grandes nombres que han surgido del movimiento indie (Jonathan Blow, los 2 de 2DBOY, la gente de Capybara Games (sin relación con este blog), entre otros) también dispuso de un fondo para financiar juegos indie, y ya hay títulos anunciados como Dear Esther, Monaco, Q.U.B.E, y Faraway (del cual particulamente me gusta el trailer).
Estaremos pendientes desde acá de cómo evolucionan estas empresas, y esperamos que buenos juegos salgan de ellas.