En este artículo explicaremos cómo hacer juegos con Flash/Flex/ActionScript y FlashDevelop en Windows sin costo monetario y completamente legal. La proliferación de herramientas que producen películas SWF ha permitido que se puedan utilizar sin mayor costo que el esfuerzo de instalar y levantar el ambiente de desarrollo. Foto por AGoK.
En la primera parte explicaremos cómo hemos llegado hasta acá, en la segunda parte explicaremos qué software utilizaremos para montar un ambiente gratuito de desarrollo en ActionScript, y en la tercera parte explicaremos paso a paso cómo montarlo.
¿Cómo es eso de desarrollar SWFs gratis?
La herramienta Flash ha pasado a lo largo de estos años de ser una alternativa para hacer animaciones en páginas web a un importante movimiento dentro de Internet para hacer aplicaciones tan o más atractivas que las aplicaciones de escritorio y con una funcionalidad similar o superior.
Macromedia, ahora parte de Adobe, supo desde hace ya varias versiones de Flash que debía orientar tanto la herramienta como su lenguaje de programación, ActionScript, hacia la creación de estas aplicaciones, lo que implicaba la mejora del flujo de trabajo para los programadores de oficio. La culminación de este esfuerzo son dos productos: ActionScript 3, y Flex.
ActionScript 3 (AS3) es más que una actualización de la versión anterior. Programar AS3 implica pensar las cosas de manera un tanto distinta de AS2, de manera mucho más explícita y con conceptos más simples de manejar. Por otra parte, Flex ha traído una nueva forma de producir películas en formato SWF (el formato al que exporta Flash), al tener el programador un mayor protagonismo para hacer aplicaciones.
¿Qué necesitamos para hacer un ambiente gratuito de desarrollo en Actionscript?
Para hacer este ambiente necesitamos específicamente dos programas: el SDK de Flex y FlashDevelop. Ambos se consiguen de manera gratuita.
Flex es un programa que, como Flash, produce archivos SWF, pero en vez de tener una interfaz gráfica, se tiene una librería de componentes y un lenguaje de programación basado en XML que permite crear aplicaciones de manera muy rápida y efectiva.
Flex específicamente es un compilador de ActionScript 3 cuyo producto es un SWF. Flex también trae una librería muy poderosa de componentes que permiten hacer muy rápidamente aplicaciones para Internet en Flash y con el atractivo de las aplicaciones hechas en Flash, además de otro compilador que convierte un formato de archivo XML llamado MXML en ActionScript (y de ahí a SWF). Estos dos compiladores más la librería conforman el SDK de Flex, y están disponibles gratuitamente en la página correspondiente de Adobe: http://opensource.adobe.com/wiki/display/flexsdk/Download+Flex+3
Ahora, lo importante es la parte del compilador y ActionScript 3: con Flex es posible crear proyectos de cero (sin necesidad de la librería de componentes), lo cual permite hacer juegos muy pequeños sin necesidad de Flash (aunque podría necesitarse en caso de que se quieran usar dibujos vectoriales).
Lo único que faltaría es un IDE para programar. Flex Builder es la alternativa comercial y sin duda una de las mejores, pero el programa es pag. Al estar basado en Eclipse es realmente lo mejor para programar. Una tremenda alternativa que no se queda atrás, gratuita, y la que usaremos en este post, es FlashDevelop (http://www.flashdevelop.org/community/).
¿Cómo hacemos, paso a paso, para montar este ambiente?
- Descargar el SDK de Flex en la página Flex 3 SDK Downloads. Lo más recomendable es ir a la parte de Stable Builds, y descargar el primer enlace debajo de la columna Adobe Flex SDK. Si estás preocupado por desarrollar únicamente con herramientas libres, puedes descargar el correspondiente a Open Source Flex SDK. El primer enlace describe con detalle la diferencia entre ambos paquetes, siendo que sólo trae código licenciado bajo la Licencia Pública de Mozilla. Si no sabes de que estoy hablando ahora, no te preocupes, simplemente descarga el primero y estarás bien.
- Descargar FlashDevelop. Entra a la sección de Releases, y descarga la última versión. Las versiones Final son las más recomendables, pero en este post trabajaré con la versión FlashDevelop 3.0.0 Beta7.
- Descomprimir el SDK de Flex con tu descompresor favorito. Para este artículo crearemos un directorio en C:\flex, y allí adentro descomprimiremos el contenido de lo que descargamos en el paso 1.
- Instalar FlashDevelop. Es un instalador común y corriente de Windows. Creará unos atajos de inicio.
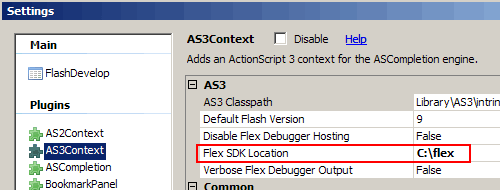
- Ejecutar FlashDevelop. Al llegar a la pantalla inicial iremos a Tools -> Program Settings…. En la nueva ventana Settings nos vamos a la sección AS3Context y cambiamos la ubicación de la instalación del SDK de Flex en Flex SDK Location. Colocamos el mismo directorio donde descomprimimos el archivo del paso 3, en este caso C:\flex.
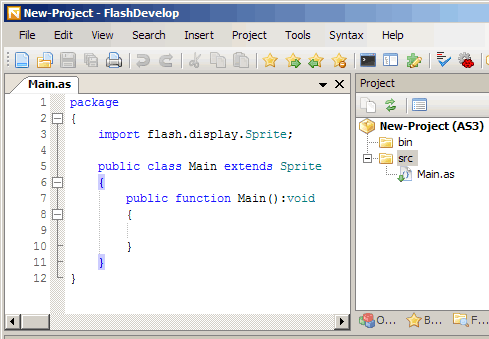
- Estamos listos. Podemos crear un proyecto nuevo en Project -> New Project. En la nueva ventana New Project escogemos un Default Project en la sección ActionScript 3, un directorio, y hacemos click en OK.
- En Project -> Test Movie podemos probar la película que genera este proyecto por defecto. Veremos una pantalla en blanco solamente, pero eso significa que a partir de ahora podremos desarrollar en ActionScript sin ningún problema.
En siguientes entregas veremos cómo se desarrollan aplicaciones con este método. La literatura recomenda por ahora es la relacionada con el Document Class de Flash y cómo trabajar con él.